

It may be brash to proclaim that we do websites better, but it is a claim that we boldly stand by never-the-less. We recognize that such a bold claim may however require some context. After all, “better” is a relative term if you don't have specific criteria to establish what “better” actually means.
What is it exactly that makes our sites "better"? Is there a scale that indicates one site is better than another?
While we’re sure there are many criteria people could use to evaluate the quality of a website, our years of experience have shown us that a website should be evaluated on the following:
Let’s look at each one of these things individually.
Page speed is one of those things that everybody recognizes as important - yet very few seem to actually do anything about.
One does not have to look very far to find a website loaded with uncompressed images, extraneous code, bloated videos, and unnecessary content.
Sometimes, these things are done in the name of “design” or innovation - but in almost all cases, it really boils down to laziness.
There is really no reason for a website to be slow-loading these days. With internet speeds higher than ever before and plenty of tools available to help images, videos and pages load faster - a slow-loading page can only be attributed to either a lack of understanding or a lack of caring. Neither of which are good for the end user.
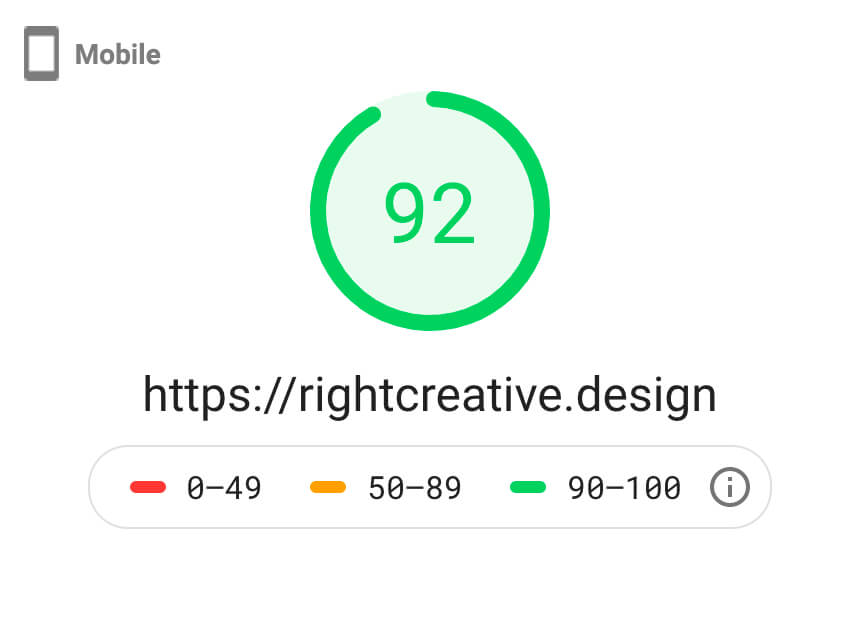
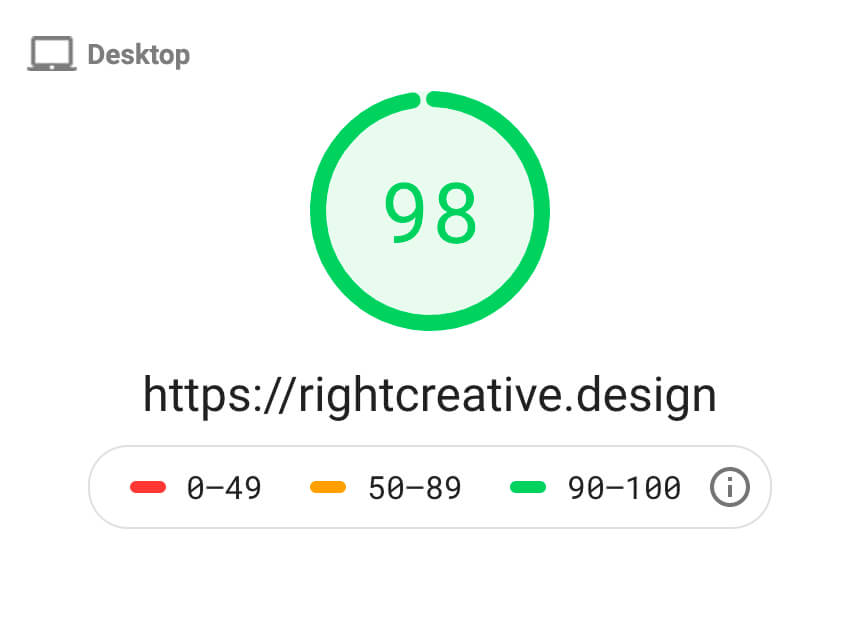
So if page speed is a criteria used to evaluate the quality of a website, it stands to reason that a fast-loading page is "better" than a slow-loading page. To measure this, we use Google Pagespeed Insights, which is a handy tool that gives you a score on how fast any website (or page) loads. Go ahead and try it out with your own website. How does it measure up?
With every site that we produce, we strive for a score of 90% or above at the time of launch*.


User Experience is a broad topic that can cover a lot of ground. Essentially though, it boils down to the overall experience a user has while visiting a website. Do they struggle to access content? Is the content easy to read? Is the site easy to interact with? Does the site provide an enjoyable experience, regardless of the device or browser the user is viewing it on?
Most sites these days are built to be responsive, which is commendable. However, what these sites have in responsiveness, they often lack in accessibility.
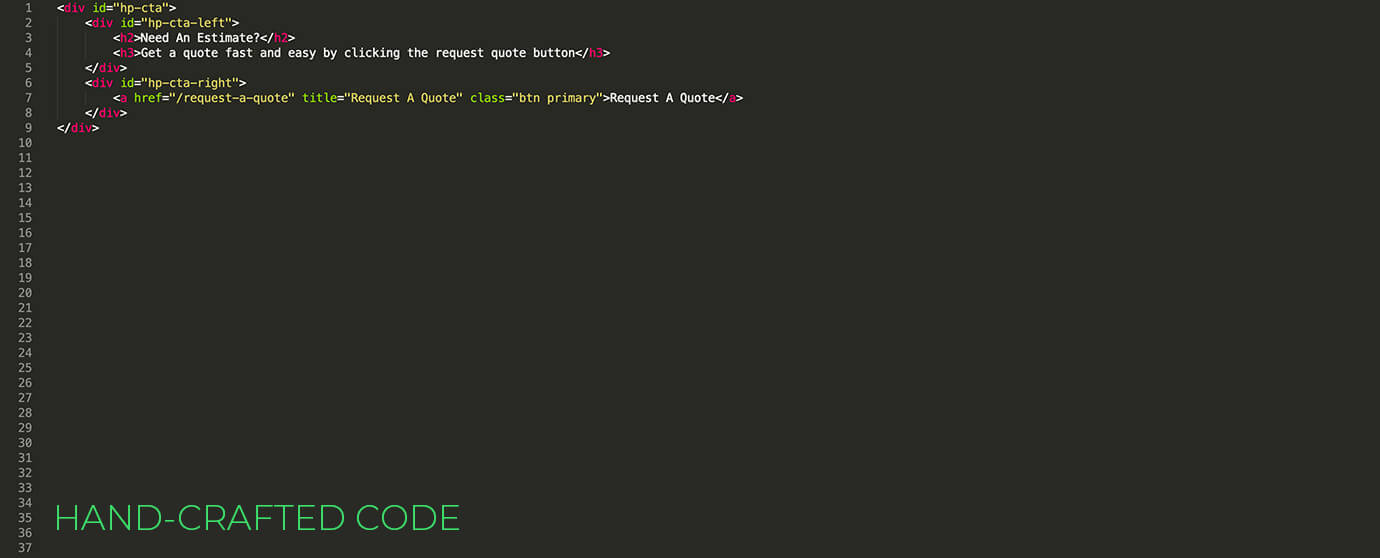
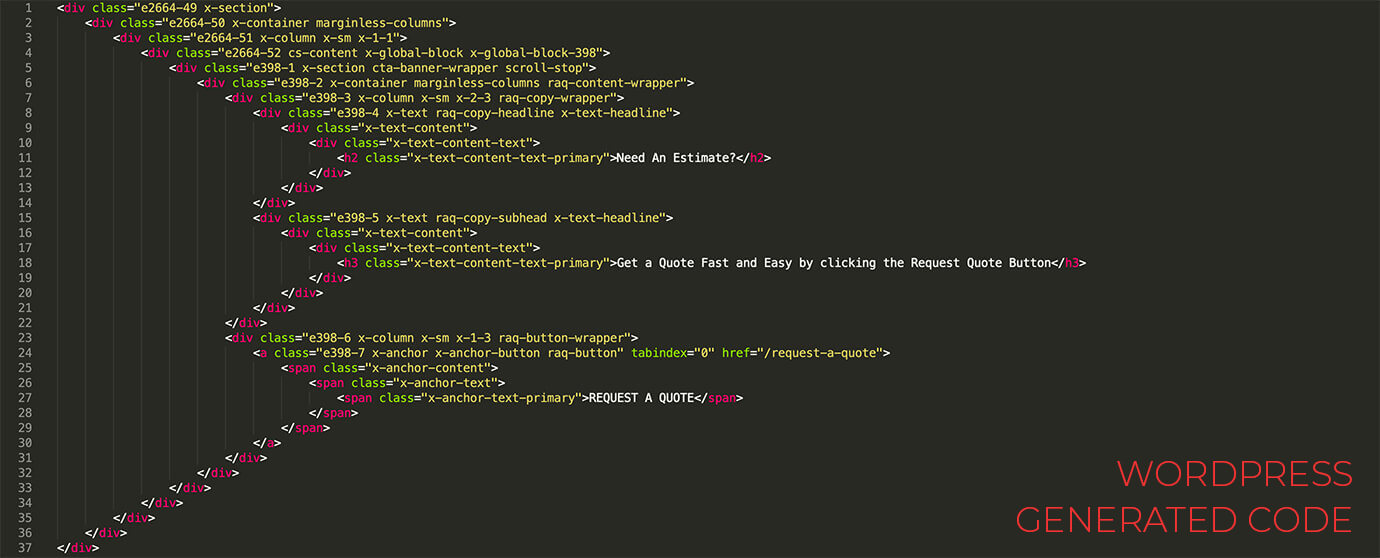
Accessibility is the ability for all people to access the content on a site. For example, if a user is visually impaired, they may rely on a screen reader to access a website. Screen readers rely on clean, well-organized semantic code in order to describe the content on the page properly. Now, you might not know what that means - but you can easily tell the difference between these two blocks of code:


(This is how both snippets of code display, when rendered)
Which one is easier to you, as a human, to read? When rendered, they look exactly the same, but one is obviously more complex than the other - with no added advantage.
So you might be asking yourself, if they look the same, why would anybody write all of that extra code, if you don’t need to?
Why indeed?
The problem is, most people don’t actually write code. Most people use automated page builders that produce code for them. The problem is - these tools write terrible code. Overly bloated, difficult to read, and difficult to process.
At Right Creative, we write all of our code by hand. To some, that might sound tedious, or even outdated. But - there is a reason why our websites consistently reach the #1 spot of search engine rankings, and always have exceptionally high scores in Google Page Speed Insights.
Speaking of search engine rankings, that brings us to our third criteria.
We’ve said this before, and we’ll say it again. Many agencies out there are happy to build a site, but then deny any claim of responsibility when it comes to SEO, Page Speed, Analytics, and successful marketing.
This is because, while they know how to build a good looking website, they often lack the understanding of what it takes to actually make a website successful.
In order for a website to produce successful results, you need to start with having actual goals for your site. If you don’t have specific goals regarding traffic, sales, lead acquisition, or conversions, there’s no real way to tell if your site is successful or not.
Goal setting is not a difficult thing to do, but it is shocking how few businesses actually have goals for their websites and online marketing.
A “good” website will have clear goals, and clear strategies for achieving those goals.
Go to any website. Is it immediately clear what that website wants you to do? If not, then chances are, they do not have a solid strategy in place.
If you go to Amazon, you will immediately see an assortment of products that they think you will like, to increase the likelihood of you making a purchase.
If you go to Apple, you will see a list of their latest products - and over each one, an option to buy.
If it is not immediately clear what you want a user to do as soon as they visit your website - there’s a good chance you are going to see lackluster results.
We considered leaving design off of this list because there is so much overlap between good user experience and good design. But, we decided to keep it because there is a difference between something that simply functions well, and something that functions well but is also beautiful.
Unfortunately, good design is often subjective. One persons standard of good design can differ from anothers, in the same way that one persons idea of good music will differ from anothers.
In spite of this, people will typically be able to tell the difference between a really well-designed site, and a site that merely gets the job done, and there are fact-based principles that make one design look more appealing than another.
Concepts such as alignment, white space, symmetry, contrast, color harmony, legibility, etc. can all play an important role when it comes to good design.
So what does Right Creative do in an effort to design better looking sites? Well... there are many things. But to paint some broad strokes:
We are listing content on here as an honorable mention because content is something that typically falls on the client to produce. Content is the meat & potatoes of a website, and without quality content, it’s difficult to consider the quality of the website, because even if everything else is on point, if there’s no content, everything else is irrelevant.
While we, at Right Creative, do not usually produce the content for most of our clients sites, we do provide several guidelines to creating engaging, meaningful content.
To learn more about our recommendations for good quality content, click here.
In summary, the sites that we produce succeed, because we are intentional about every aspect of them. Rather than being beholden by technologies that are intended to bridge the gaps between experts and non-experts, we can harness technology in our favor. We have developed an exceptional eye for quality and performance that can only be gained from years of experience. And we have built processes that allow us to repeatedly launch successful sites, to the benefit of our clients.
To learn more about our web design process, or to get started with your own project, click here to hire us. Alternately, feel free to call/text us at (814) 826-1144 or send us an email at hello@rightcreative.design.